Pembuatan List & Tabel pada HTML
PENDAHULUAN
List atau yang kita kenal dengan daftar berurutan merupakan fungsi dalam HTML yang digunakan untuk menampilkan data secara berurutan ke bawah. Dalam HTML penilisan list menggunakan tag <li>. dalam membuat list pada HTML ini terdapat dua jenis tampilan list yang bisa di gunakan yaitu ordered list dan unordered list.
- ordered list berfungsi untuk menampilkan daftar list dalam bentuk huruf atau angka. tag yang digunakan dalam ordered list ini yaitu <ol>
- unordered list berfungsi untuk menampilkan daftar list dalam bentuk bulatan atau kotak di awalnya. tag yang diguanakan untuk membuat unordered list yaitu <ul>
Tabel merupakan struktur yang digunakan untuk menampilkan informasi dalam bentuk baris dan kolom. Tag yang terlibat dalam pembuatan table pada HTML.
- <table> merupakan tag pembuka dalam membuat sebuah table pada html, tanpa <table> ini, penggunaan <tr> dan <td> tidak bisa difungsikan dengan baik.
- <tr> atau dikenal dengan table row merupakan tag yang digunakan untuk membuat baris dalam table HTML
- <td> atau dikenal dengan table data merupakan tag yang digunakan untuk membuat kolom dalam baris dan untuk menampilkan data dalam table
- <th> untuk membuat table head atau bagian kepala pada table.
TAG LIST
Untuk membuat suatu daftar yang berurutan dalam dokumen HTML, digunakan tag <ol> (ordered list), yang berpasangan dengan tag </ol>. Tag <ol> digunakan untuk memulai suatu daftar berurutan tertentu, sedangkan </ol> berfungsi untuk menandakan bahwa daftar tersebut sudah berakhir.
Masing-masing item di dalam daftar harus dibuat menggunakan tag <li> (list item, yang kemudian perlu ditutup dengan tag </li>.
Adapun atribut untuk tag <ol> adalah “type” yang menunjukan jenis penomorannnya. Secara standart, tipenya adalah menggunakan penomoran 1, 2, 3, 4 dst.
Selain tipe default, tipe lain yang dapat digunakan untuk keperluan penomoran dalam suatu list adalah :
Daftar yang tidak berurutan adalah daftar yang item-itemnya dapat diubah posisinya secara acak. Daftar seperti ni tidak menggunakan penomoran seperti di atas, melainkan hanya dengan menggunakan tanda atau symbol tertentu, misalnya gambar kotak atau bulat (bullet).
Untuk membuat suatu daftar yang tidak berurutan dalam dokumen HTML, digunakan tag <ul> (unordered list), yang berpasangan dengan tag </ul>. Tag <ul> digunakan untuk memulai suatu daftar berurutan tertentu, sedangkan </ul> berfungsi untuk menandakan bahwa daftar tersebut sudah berakhir.
Masing-masing item di dalam daftar harus dibuat menggunakan tag <li> (list item, yang kemudian perlu ditutup dengan tag </li>.
Adapun atribut untuk tag <ul> adalah “type” yang menunjukan jenis tanda untuk setiap item berupa tanda bulatan untuk defaultnya..
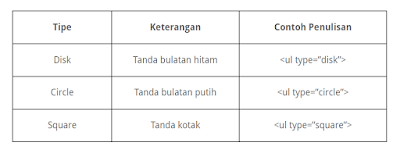
Selain tipe default, tipe lain yang dapat digunakan untuk keperluan unordered list adalah :
<html>
<head>
<title>Belajar membuat list</title>
</head>
<body>
<h3>Daftar List Tanda Bulatan Hitam</h3>
<ul type="disk">
<li>Rapi</li>
<li>Nyaman</li>
<li>Menghargai</li>
<li>Kompak</li>
</ul>
<h3>Daftar List Tanda Bulatan Putih</h3>
<ul type="circle">
<li>Rapi</li>
<li>Nyaman</li>
<li>Menghargai</li>
<li>Kompak</li>
</ul>
<h3>Daftar List Tanda Kotak</h3>
<ul type="square">
<li>Rapi</li>
<li>Nyaman</li>
<li>Menghargai</li>
<li>Kompak</li>
</ul>
</body>
</html>
Hasil dari program di atas:
TAG TABEL
Tabel terdiri dari 4 unsur utama:
- Baris
- Kolom
- Sel
- Garis
Ada beberapa tag yang harus diingat untuk membuat tabel di HTML:
- Tag <table> untuk membungkus tabelnya
- Tag <thead> untuk membungkus bagian kepala tabel
- Tag <tbody> untuk membungkus bagian body dari tabel
- Tag <tr> (tabel row) untuk membuat baris
- Tag <td> (table data) untuk membuat sel
- Tag <th> (table head) untuk membuat judul pada header
Tag yang paling penting untuk diingat adalah tag <table>, <tr>, dan <td>. Sementara tag yang lain adalah tambahan (opsional), boleh digunakan boleh tidak.
Ada kalanya kita membuat table dengan menggabungkan baris, ataupun kolom. Berikut ini contoh tabel yang menggabungkan baris :
Untuk membuat table seperti di atas, maka Tabel Atribut Data yang digunakan adalah sebagai berikut
- Rowspan =angka(baris yang di span oleh sel)
- Colspan =angka(kolom yang di span oleh sel)
Buku Desain Media Interaktif, Haris, Budiawan, S.Pd. Oktavia Hardiyantari, M.Pd, Gramedia, Jakarta, 2019
https://www.petanikode.com diakses 03 November 2020
https://freesiswa.blogspot.com/p/041b-pembuatan-list-dan-tabel-pada-html.html






.png)
Komentar
Posting Komentar